主页 > 电子产品 >
部分 1了解代码

1
了解html各项标签的功能。HTML语言是由一系列标签组成的,这些标签定义了HTML的各种元素,而我们要做的是将不同元素组合起来实现计算器。点击这里深入了解HTML,或者继续往下阅读,了解在计算器代码中每一行文本所起的作用。
- html:这个标签告知此文件用哪一种语言编写代码。有好几种语言可以用来编写代码,<html>标签说明了文档是根据html语法使用html语言编写的。
- head: 规定文档相关的元数据(metadata),通常用来定义文档的风格元素,比如网页标题、文本标题等。不妨把它想成一个概括了文档各种头部属性和信息的雨伞术语。
- title: 告知页面标题。这项属性定义文档的标题,也就是用浏览器打开html文档后显示在窗口标题栏的名称。
- body bgcolor= "#": 这项属性规定文档主体的背景颜色。#号后面的数字对应一种预定义的颜色。
- text= "": 在text属性的引号之间规定文档文本的颜色。
- form name="":这项属性规定表单名称,根据Javascript对名称定义的理解用于创建后面的结构。举个例子,我们的表单名称为计算器(calculator),它会被用来给文档之后的内容创建一个具体结构。
- input type="": 行为发生的地方。这个属性告知文档input标签于网页中所要展现的属性类型,可以是文本、密码、按钮等。计算器使用的input类型是按钮。
- value="": 这个指令告知文档上述input元素的设定值。以计算器代码为例,设定值将是数字(1-9)和运算(+、-、*、/、=)。
- onClick="": 这个事件属性告知文档在点击按钮时会触发某个事件。编写计算器代码时,我们需要每个按钮上的字符被点击后按字面意思显示在结果框。以“6”按钮为例,在onClick属性的引号之间输入document.calculator.ans.value+='6'。
- br: 在文档中启动换行。此标记后面的内容会在先前内容的下一行显示。
- /form、/body和/html: 告知在文档早前部分启动的指令现在结束了。
部分 2基本的HTML计算器代码

1
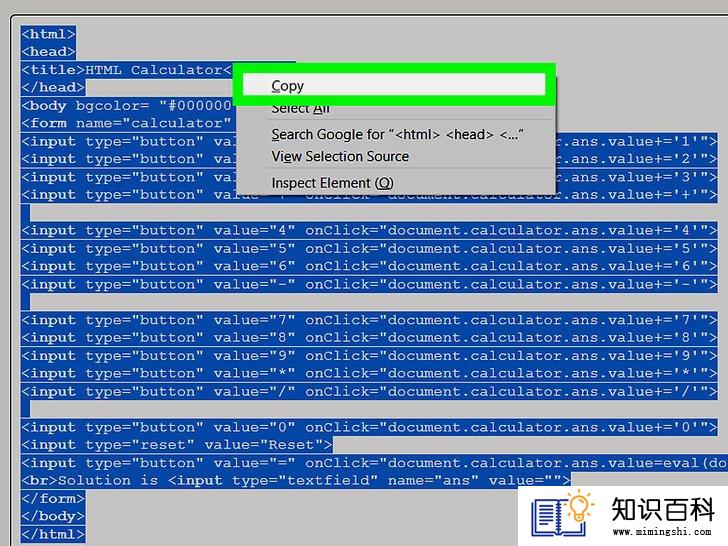
复制下面的代码。选中文本框里的内容。将鼠标移到文本框左上角,按住鼠标,一直往下拖动到右下角,被选中的文本会变成蓝色。之后,在Mac电脑上同时按“Command”和“C”键,如果是PC电脑则同时按“Ctrl”和“C”键,将代码复制到剪贴板。
<html><head><title>HTML计算器</title></head><body bgcolor= "#000000" text= "gold"><form name="计算器" ><input type="button" value="1" onClick="document.calculator.ans.value+='1'"><input type="button" value="2" onClick="document.calculator.ans.value+='2'"><input type="button" value="3" onClick="document.calculator.ans.value+='3'"><input type="button" value="4" onClick="document.calculator.ans.value+='4'"><input type="button" value="5" onClick="document.calculator.ans.value+='5'"><input type="button" value="6" onClick="document.calculator.ans.value+='6'"><input type="button" value="7" onClick="document.calculator.ans.value+='7'"><input type="button" value="8" onClick="document.calculator.ans.value+='8'"><input type="button" value="9" onClick="document.calculator.ans.value+='9'"><input type="button" value="-" onClick="document.calculator.ans.value+='-'"><input type="button" value="+" onClick="document.calculator.ans.value+='+'"><input type="button" value="*" onClick="document.calculator.ans.value+='*'"><input type="button" value="/" onClick="document.calculator.ans.value+='/'"><input type="button" value="0" onClick="document.calculator.ans.value+='0'"><input type="reset" value="Reset"><input type="button" value="=" onClick="document.calculator.ans.value=eval(document.calculator.ans.value)"><br>Solution is <input type="textfield" name="ans" value=""></form></body></html>部分 3创建计算器

1
打开电脑里的文本编辑程序。许多程序都可以用,但从便利性和质量来看,我们推荐使用TextEdit或Notepad。
- 在Mac电脑上,点击屏幕右上角的放大镜,打开Spotlight。输入TextEdit,然后点击以蓝色高亮显示的TextEdit程序。
- 在PC电脑上,打开屏幕左下角的“开始”菜单。在搜索栏中输入Notepad,点击出现在右边搜索结果一栏中的Notepad应用程序。

2
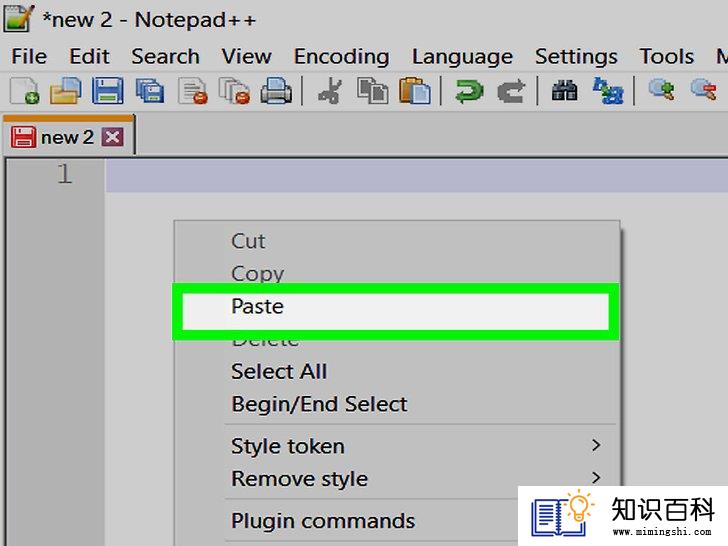
将计算器的HTML代码粘贴到文档中。
- 在Mac电脑上,点击文档主体,同时按下“Command”和“V”键。粘贴代码后,你需要点击屏幕顶端的“格式”,选择“纯文本(Make Plain Text)”。
- 在PC电脑上,点击文档主体,同时按下“Ctrl”和“V”键。

3
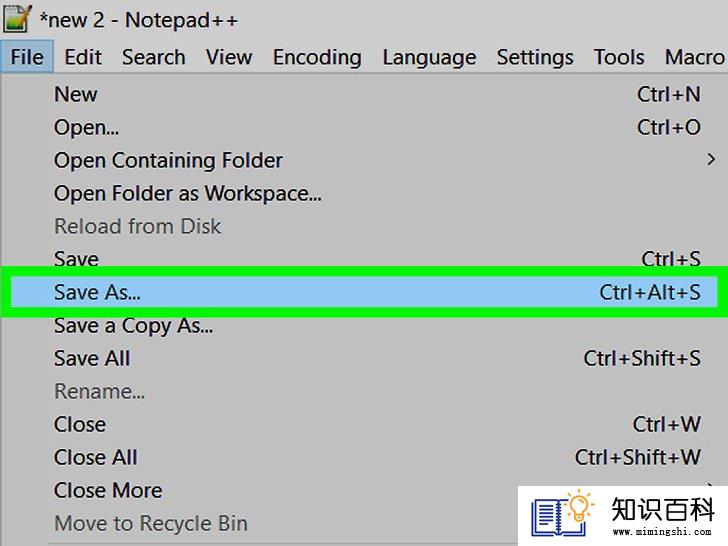
保存文件。如果是PC电脑,点击窗口左上方的“文件”按钮,点击“另存为”。如果是Mac,则从下拉菜单中点击“保存”。

4
将HTML扩展名添加到文件名。在“另存为”菜单中,输入文件名,并以“.html”作为后缀,然后点击“保存”。比如说,如果你想将文件命名为“我的计算器”,那就保存为“我的计算器.html”。
部分 4使用计算器

1
找到你刚才创建的文件。在Spotlight或“开始”菜单的搜索栏中,输入你在前一步起的文件名。不需要输入“html”扩展名。

2
点击文件打开它。默认浏览器会在新的网页中打开计算器。

3
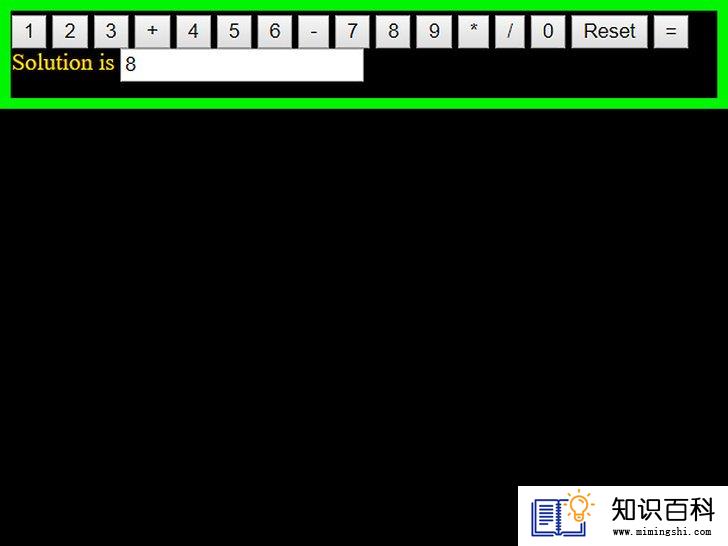
点击计算器上的按钮来使用它。方程的解会出现在结果栏内。
小提示
- 你可以将计算器嵌入网页。
- 你也可以用HTML样式改变计算器的外观。
- 上一篇:如何编辑视频片段
- 下一篇:没有了
- 01-30如何在Skype上进行三方通话
- 01-30如何创建Twitter账户
- 01-29如何设置脸书上的照片私密性
- 01-29如何成功应聘谷歌的工作
- 01-29如何取消亚马逊金牌会员服务
- 01-29如何删除谷歌浏览历史
- 02-05如何在Mac OS X上使用远程终端协议
- 01-29如何下载 Google Play 应用商店
- 01-29如何在脸书(Facebook)上获得更多的赞
- 01-30如何在Facebook上更改生日
- 01-16如何升级Garmin Nuvi
- 01-16如何让笔记本电脑运行速度更快
- 01-16如何删除苹果账户
- 01-16如何修复坏扇区
- 01-16如何查看XML文件
- 01-16如何在HTML中插入空格
- 01-16如何在谷歌Chrome浏览器允许弹出窗口
- 01-16如何用电子邮件发送大的视频文件
- 01-16如何连接台式机和笔记本电脑
- 01-16如何在Snapchat上添加好友
