主页 > 电子产品 >
方法 1添加HTML代码

1
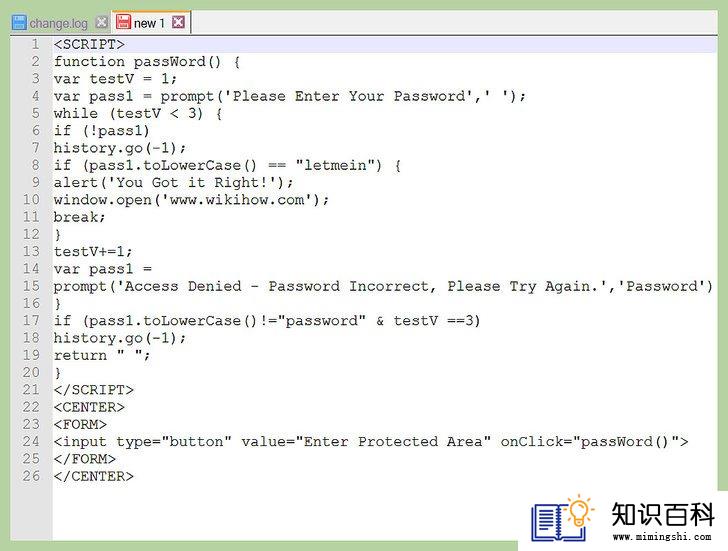
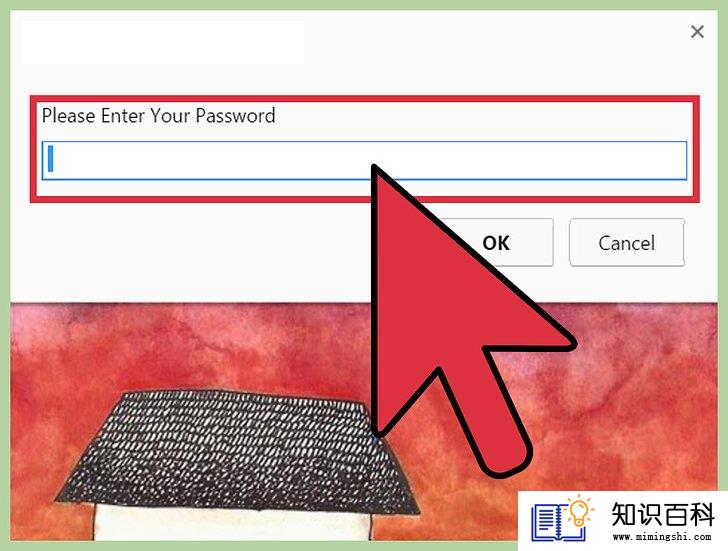
创建或复制基本代码。如果你在编辑自己的网页或只是想更了解密码保护编码,这是最好的方法。基本密码保护的编码有很多变体(以下列举一种),在后面的步骤中将展示如何设置密码和自定义编码。
<SCRIPT>function passWord() {var testV = 1;var pass1 = prompt('Please Enter Your Password',' ');while (testV < 3) {if (!pass1) history.go(-1);if (pass1.toLowerCase() == "letmein") {alert('You Got it Right!');window.open('www.wikihow.com');break;} testV+=1;var pass1 = prompt('Access Denied - Password Incorrect, Please Try Again.','Password');}if (pass1.toLowerCase()!="password" & testV ==3) history.go(-1);return " ";} </SCRIPT><CENTER><FORM><input type="button" value="Enter Protected Area" onClick="passWord()"></FORM></CENTER>

2
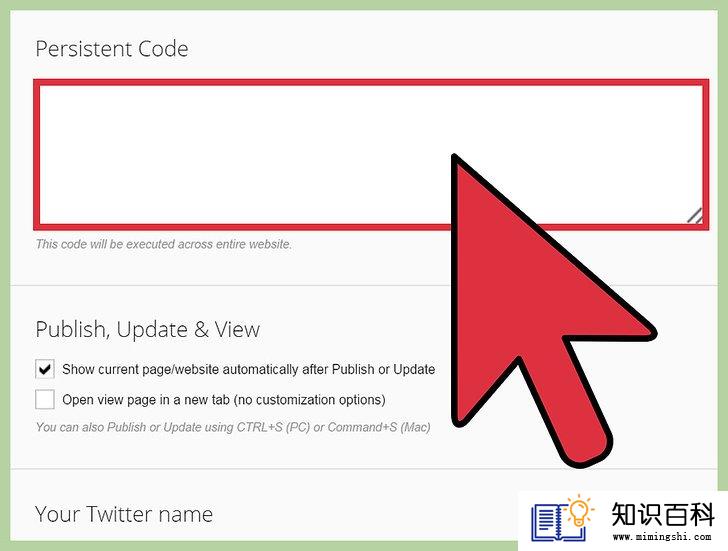
将以上内容添加至页面代码中。完成这个编码需要对网页的底层代码进行编辑。进入编辑器后,在页面的主体部分(<body>标签后)添加保护代码模板。

3
加上你自己的密码。这个密码保护代码需要添加你自己的密码(在代码模板中设置为"letmein")。将引号内的部分替换成你的密码,密码区分大小写。

4
自定义代码。现在编写显示信息,当用户输入正确密码时显示“密码正确”,密码错误时显示“密码错误,请重试”。必须设定网页的网址(如当前设置为“www.wikihow.com”),用户输入正确密码后会跳转至该页面。在引号中输入你需要密码保护的网址。
- 在这个编码中,密码错误会跳转到密码提示符。在其他编码模板中,你可以选择跳转到一个完全不同的页面。

- 如果使用此方法进行HTML编码时有困难,可以阅读这篇文章查看更多指引:如何用HTML创建一个简单网页。
方法 2通过服务器公司提供保护

1
研究你所用的虚拟主机功能。登陆虚拟主机账户,搜索主机订阅条款中是否包含密码保护。很多主机账户的功能板上有个简单的小工具,能提供网页密码保护功能。
- 不同的虚拟主机其功能设置不同,所以下次选择服务商时要加以考虑。

2
按指引操作。如果你的主机提供内置的密码保护功能,操作起来应该像填表一样简单。

3
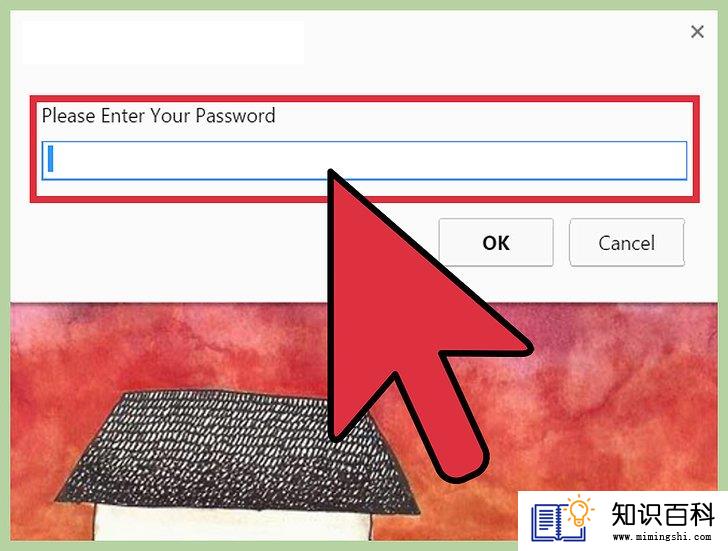
测试密码保护。页面有了保护之后,应该时常在浏览器打开被保护的页面网址,输入错误和正确的密码进行测试。这样就能知道密码保护是否有效。

4
直接联系你的网络运营商。如果你不确定是否有这个功能,或不知道如何最有效地使用它,可以发邮件求助虚拟运营商。很多运营商都由经验丰富的网络管理员运行,肯定很乐意帮忙。他们也知道主机设置的所有细节,能给你最佳建议。

5
寻找第三方保护。虽然运营商能提供这方面的最佳建议,但也有很多第三方网页密码保护方式可供选择。
- 第三方保护有很多有用的方法,例如生成难以破解的密码或设置网页全自动登陆。
小提示
- 测试密码保护。可以自己尝试破解,或让有黑客经验或编程经验的朋友尝试破解。
- 尽可能地理解密码保护的工作原理,识别任何漏洞。
- 要获得更高级的密码保护,可以用.htaccess和.htpasswd文件,php页面或perl脚本。
警告
- 如果你是网络管理新手,不要用密码保护程序保护重要的数据。网络上很多简单或普通的密码保护技术很容易被有经验的黑客攻击。
- 上一篇:如何编辑DLL文件
- 下一篇:没有了
- 01-29如何进行网络专题调查
- 01-16如何在Windows 7中格式化C盘
- 01-29如何在亚马逊上留评论
- 01-29如何成为视频博主(Vlogger)
- 01-16如何安装双显示器
- 01-30如何在Facebook上屏蔽别人
- 01-29如何成为Tumblr知名博主
- 01-31如何通过Excel将联系人导入安卓手机
- 01-28如何在微软Word程序中改变文本的方向
- 02-02如何安装佳能无线打印机
- 01-16如何升级Garmin Nuvi
- 01-16如何让笔记本电脑运行速度更快
- 01-16如何删除苹果账户
- 01-16如何修复坏扇区
- 01-16如何查看XML文件
- 01-16如何在HTML中插入空格
- 01-16如何在谷歌Chrome浏览器允许弹出窗口
- 01-16如何用电子邮件发送大的视频文件
- 01-16如何连接台式机和笔记本电脑
- 01-16如何在Snapchat上添加好友
