主页 > 电子产品 >
方法 1通过HTML代码实现对齐



2
找出在网页中想要居中的文本。

3
在文本开头之前的括号内插入标签“center”。不要在标签和文本之前包括空格。

4
在文本结尾后的括号内插入“/center”。不要包括空格。

5
保存你的网页。浏览网页看看文本是否按要求对齐。
- 如果没有改变文本的对齐方式,那么需要运用一个程序,比如HTML5这样使用CSS而不是HTML代码的程序。试试用第二种方法来正确的对齐文本。

方法 2方法二:通过CSS代码实现对齐



2
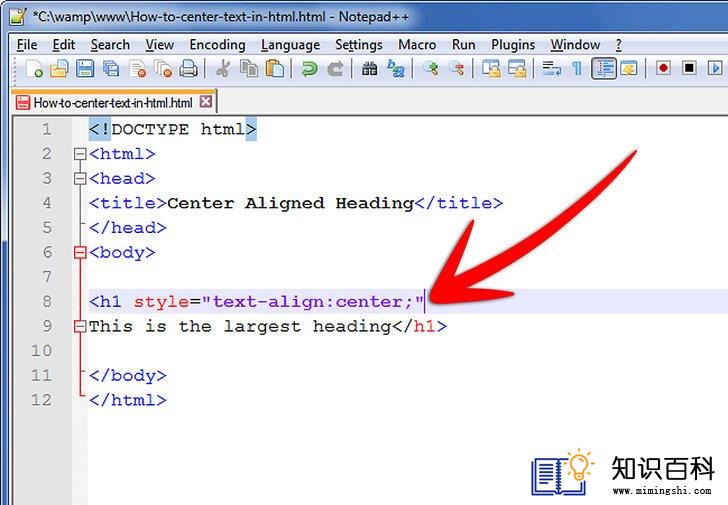
在想要编辑的文本开头找出HTML的括号。将要把CSS格式的代码写入HTML代码这一行的第一个括号内。
- 例如,如果你想改变大标题,可以在括号内找到“h1”。


3
把以下的代码插入“h1”之后,并位于尾括号之前:"text-align=center;" 。不要包括引号。

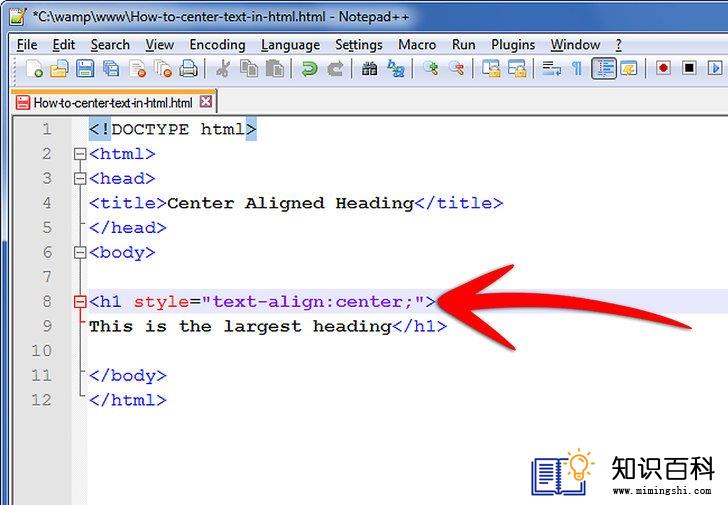
4
在分号之后加入尾括号。保存网页。
- 你也可以把“居中”换成“右对齐”,“左对齐”或者“两端对齐”等不同的排版方式。

所需资料
- 基本的HTML技能
- 基本的CSS技能
- 网页
- 上一篇:如何用Airoway和Wifislax破解WEP加密的WiFi密码
- 下一篇:没有了
- 01-16如何在安卓设备上查看内存
- 01-16如何使用互联网发送大文件到另一台计
- 01-28如何在Excel中添加新标签
- 01-29如何在谷歌协作平台的网站上添加图片
- 01-29如何建立个人博客
- 01-28如何破坏Word文件
- 01-29如何在网上看电视
- 01-29如何在Google文档中按字母顺序排序
- 01-28如何清除Word文档中的水平线
- 01-29如何制作FM天线
- 01-16如何升级Garmin Nuvi
- 01-16如何让笔记本电脑运行速度更快
- 01-16如何删除苹果账户
- 01-16如何修复坏扇区
- 01-16如何查看XML文件
- 01-16如何在HTML中插入空格
- 01-16如何在谷歌Chrome浏览器允许弹出窗口
- 01-16如何用电子邮件发送大的视频文件
- 01-16如何连接台式机和笔记本电脑
- 01-16如何在Snapchat上添加好友
