主页 > 电子产品 >
方法 1建立基本链接

1
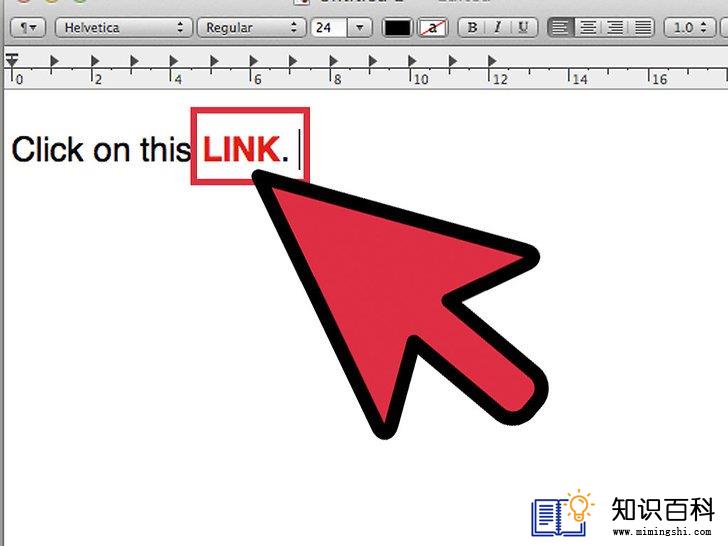
创建您希望用作链接的文本或图片。链接是在编辑网站代码时使用简单的 HTML 标记创建的。但首先,您必须创建标记符号中所要置入的内容,可以是文本、图片或其他 HTML 元素,此处示例使用的是文本。

2
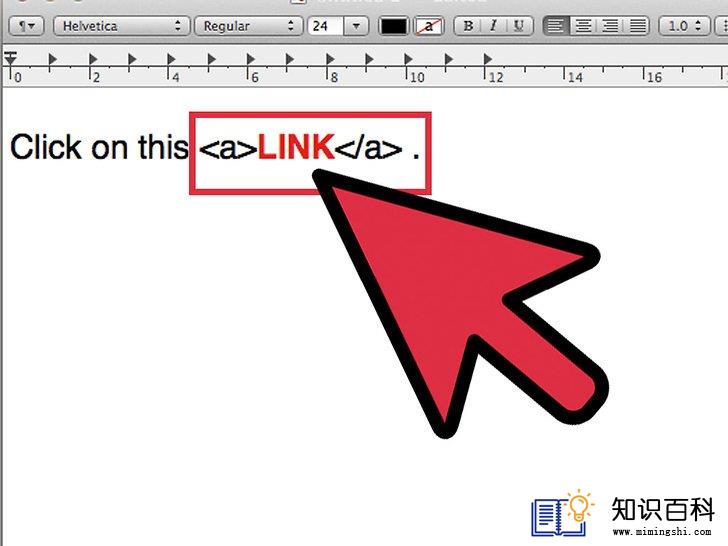
在您所创建内容的周围打上标记。超连接是使用简单的成对标记来标注的。如未添加属性,这些标记就无法发挥作用。不要着急,你很快就能为其添加属性了。
- 例如,您的链接现在看上去是这样的:点击此处访问我的新页面。

3
添加“href”属性,指示超链接的目标地址。当用户点击链接时,“href”属性将指示浏览器将用户导引至哪个位置。“href”后紧跟等号,等号后接加引号的目标网址。
- 继续使用上一步的示例,您的链接现在可能是这样的:单击此处访问我的新页面。
- 注意,如果链接的目标网址为外部网站,则必须使用完整的 URL(一般以“http”开头)。如果像上文一样仅指定页面名称,则将使用当前页面的目录作为父目录。
方法 2添加修饰符

1
创建图像链接。只需在链接标记内部添加图像标记,即可完成创建图像链接。但是需要使用托管图片的地址(例如在您自己或他人服务器上的位置)。以下给出了示例图像链接:
- <a href="the_intended_link_url.html"><img src="the_picture_in_question.jpg" /></a>

2
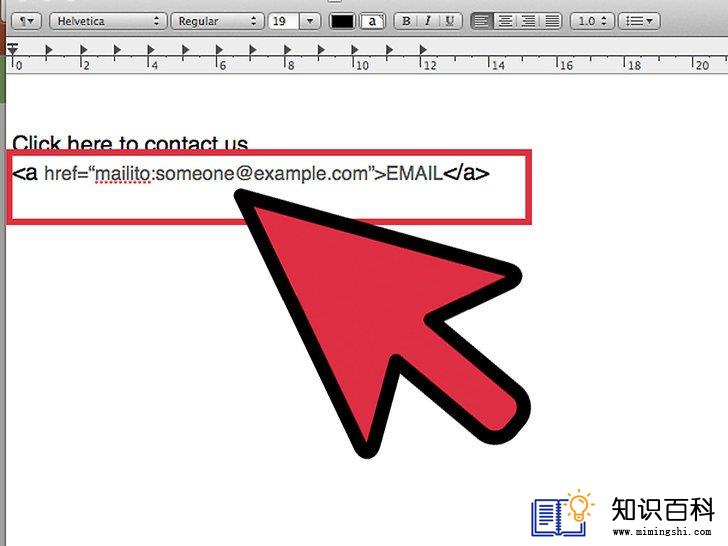
使用“ mailto: ”修饰符号创建电子邮件链接。如要创建一个链接,使用户点击该链接后开始编辑一封向特定地址发送的电子邮件消息,则在电子邮件地址前使用“ mailto: ”修饰符号。
- 例如,电子邮件链接看上去可能是这样的:单击此处提问或表达您关注的事项。

3
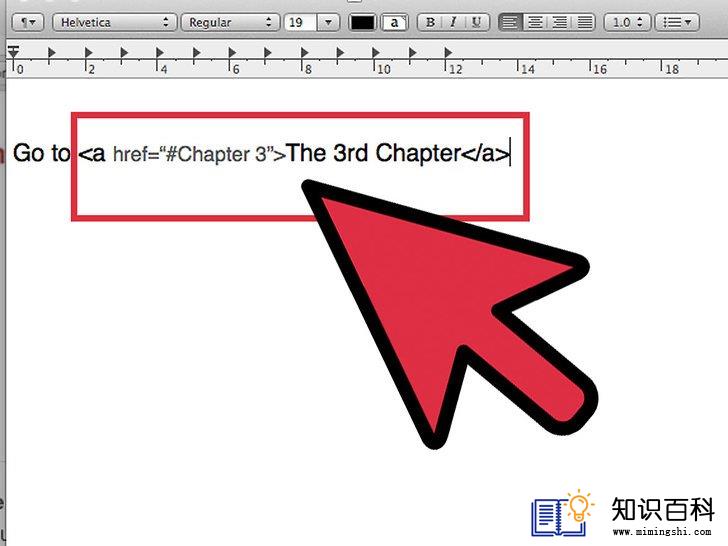
在大型网页内部创建稍后可供引用的锚。如需链接到网页的特定部分,则需要使用锚。在包含内容表格的大型页面中锚很实用;可为文本的每个部分分配一个供内容表格链接的锚。使用“name”属性可创建锚。
- 要创建锚,请在页面的恰当位置插入以下标记,例如:第 3 章 — 在 HTML 中使用锚
- 要链接到您所创建的锚,请按以下方式使用井号#标记:跳至第 3 章
小提示
- 您无需使用特殊软件来建设网站。大多数计算机自带了能够创建 html 文件的文本编辑软件。例如微软的记事本程序。您只需键入代码并另存为 html 格式即可。但是,在自带的文本编辑软件中您将无法像在更高级的程序中那样随时查看预览,并且缺乏一些功能,无法检查代码、确保所有内容正常运行并符合所适用的规则。
- 可使用 CSS 风格和其他方法来更改链接的外观。
你需要准备
- 计算机
- 文本编辑器或网页设计软件
- 上一篇:如何建立个人博客
- 下一篇:没有了
- 01-29如何在Facebook上提问
- 01-29如何以管理员身份登录网站
- 01-28如何在Excel中添加新标签
- 01-16如何写编程语言算法
- 01-16如何查看内存使用情况
- 01-16如何删除YouTube视频
- 01-16如何创建Twitter账户
- 01-28如何在Excel中自动创建报告
- 01-29如何创建一个很酷的电子邮件地址
- 01-16如何从Chrome浏览器导出书签
- 01-16如何升级Garmin Nuvi
- 01-16如何让笔记本电脑运行速度更快
- 01-16如何删除苹果账户
- 01-16如何修复坏扇区
- 01-16如何查看XML文件
- 01-16如何在HTML中插入空格
- 01-16如何在谷歌Chrome浏览器允许弹出窗口
- 01-16如何用电子邮件发送大的视频文件
- 01-16如何连接台式机和笔记本电脑
- 01-16如何在Snapchat上添加好友
